
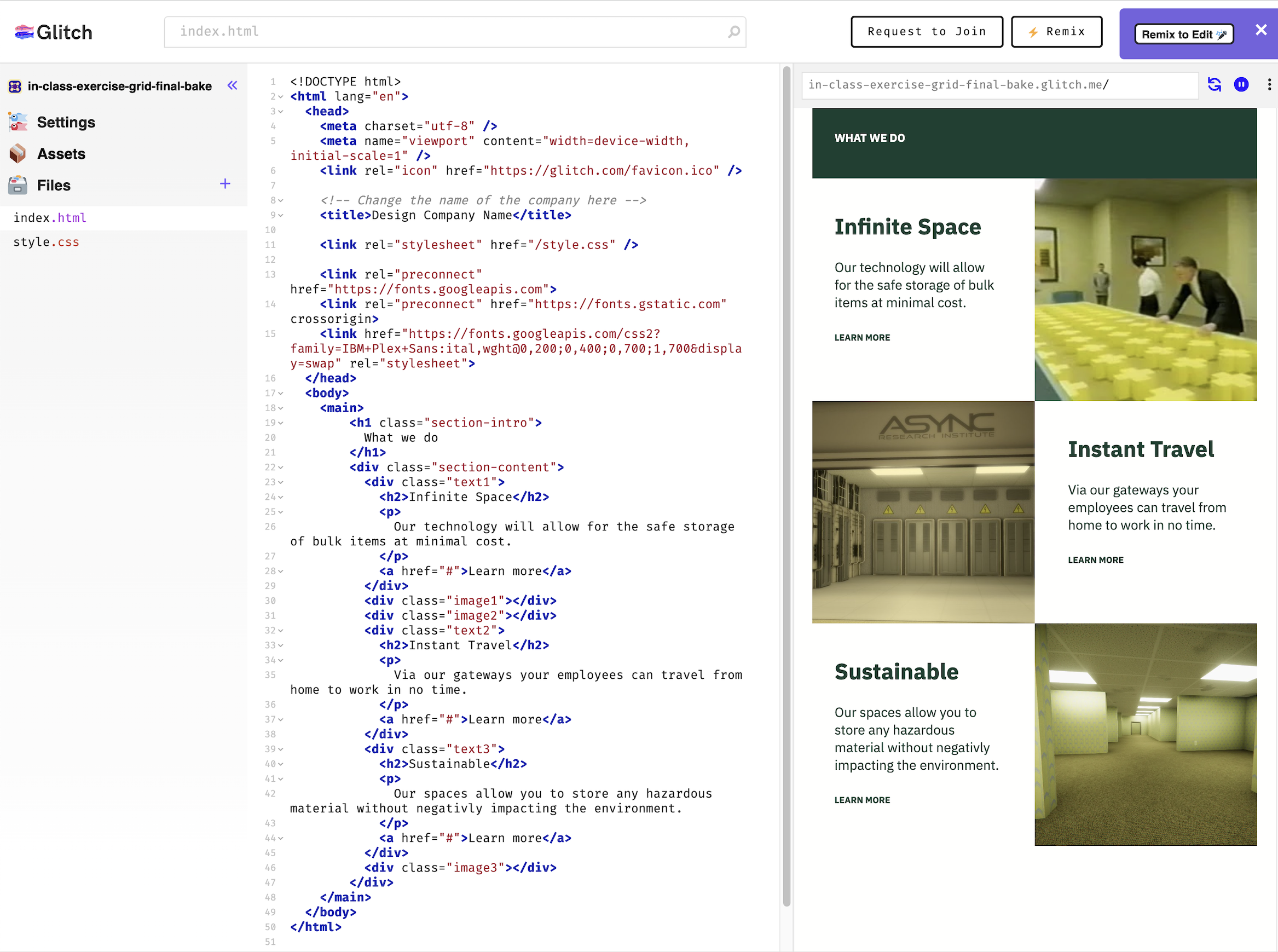
Glitch
Free HTML/CSS editor with preview, can submit assignments via link; “remix,” copy and edit pages.

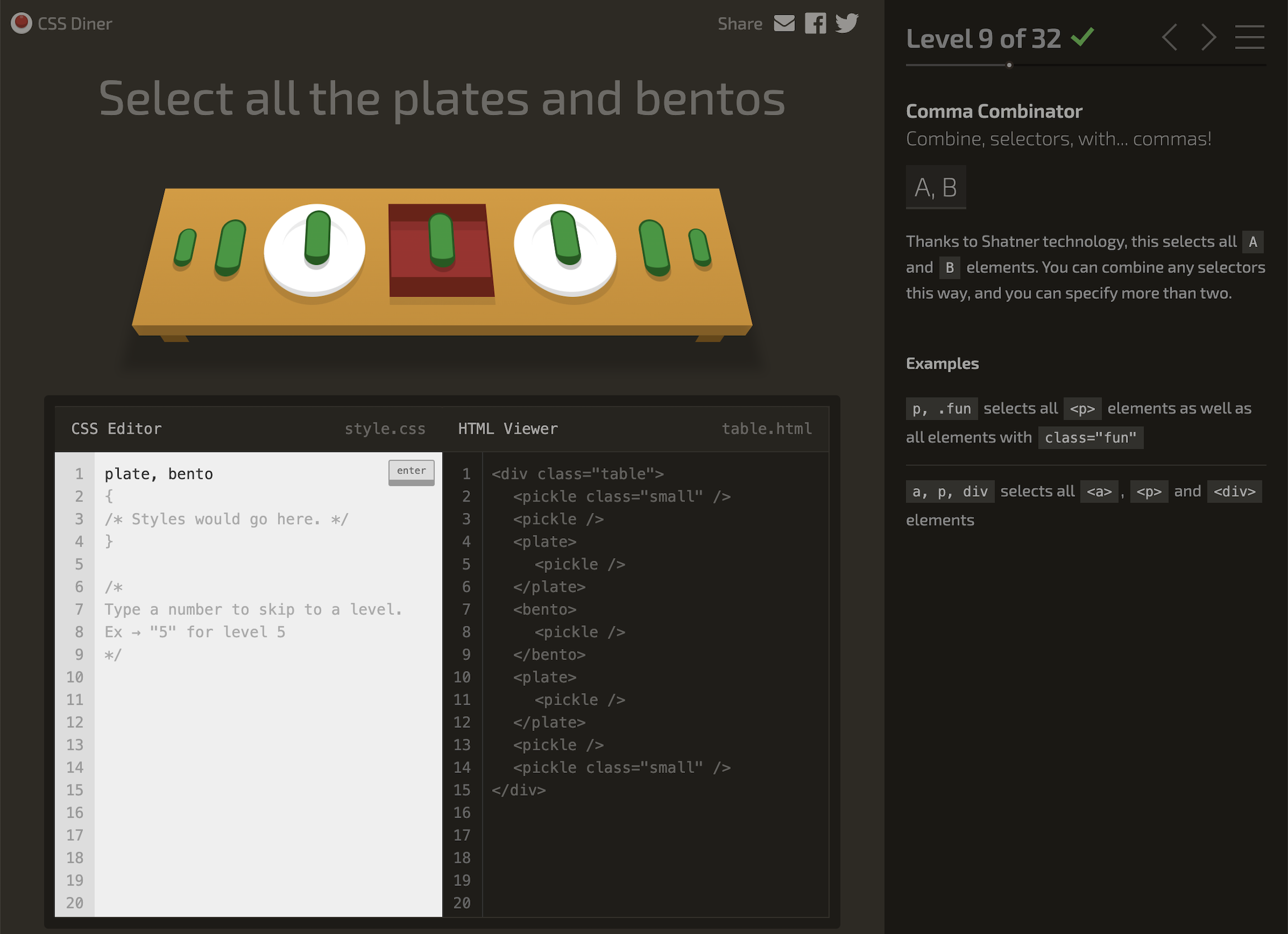
CSS Diner
For teaching CSS selectors, comparable to highlighting tags to be styled.

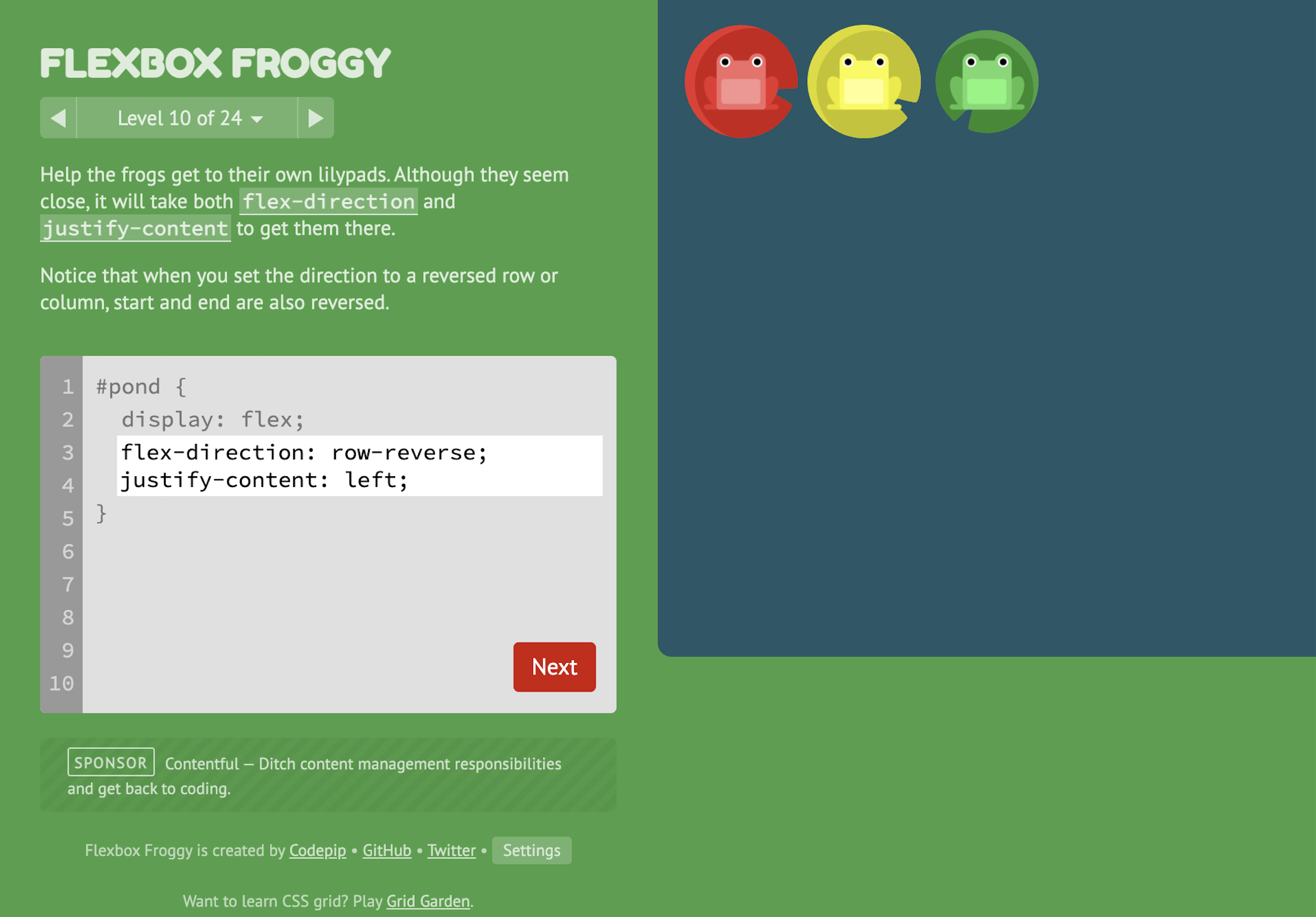
Flexbox Froggy
For teaching the flexible box rule for page layout, in which tags arrange themselves within the box.

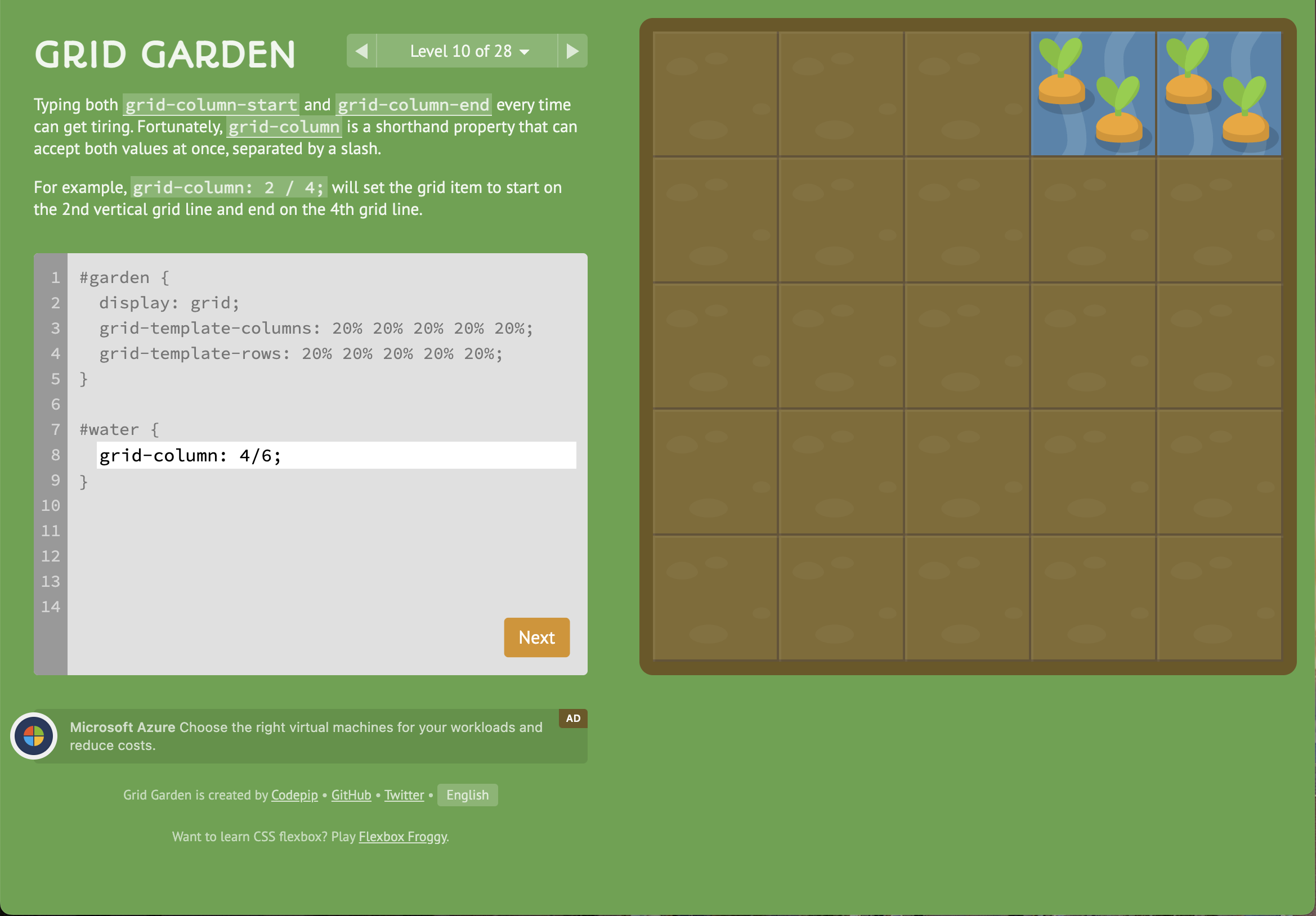
CSS Grid Garden
For teaching the CSS grid rule for page layout, in which rows and columns are specified, along with positions of tags in the grid.
Scratch
Programming and animation of video games and stories using “sprite” images and predefined code blocks.

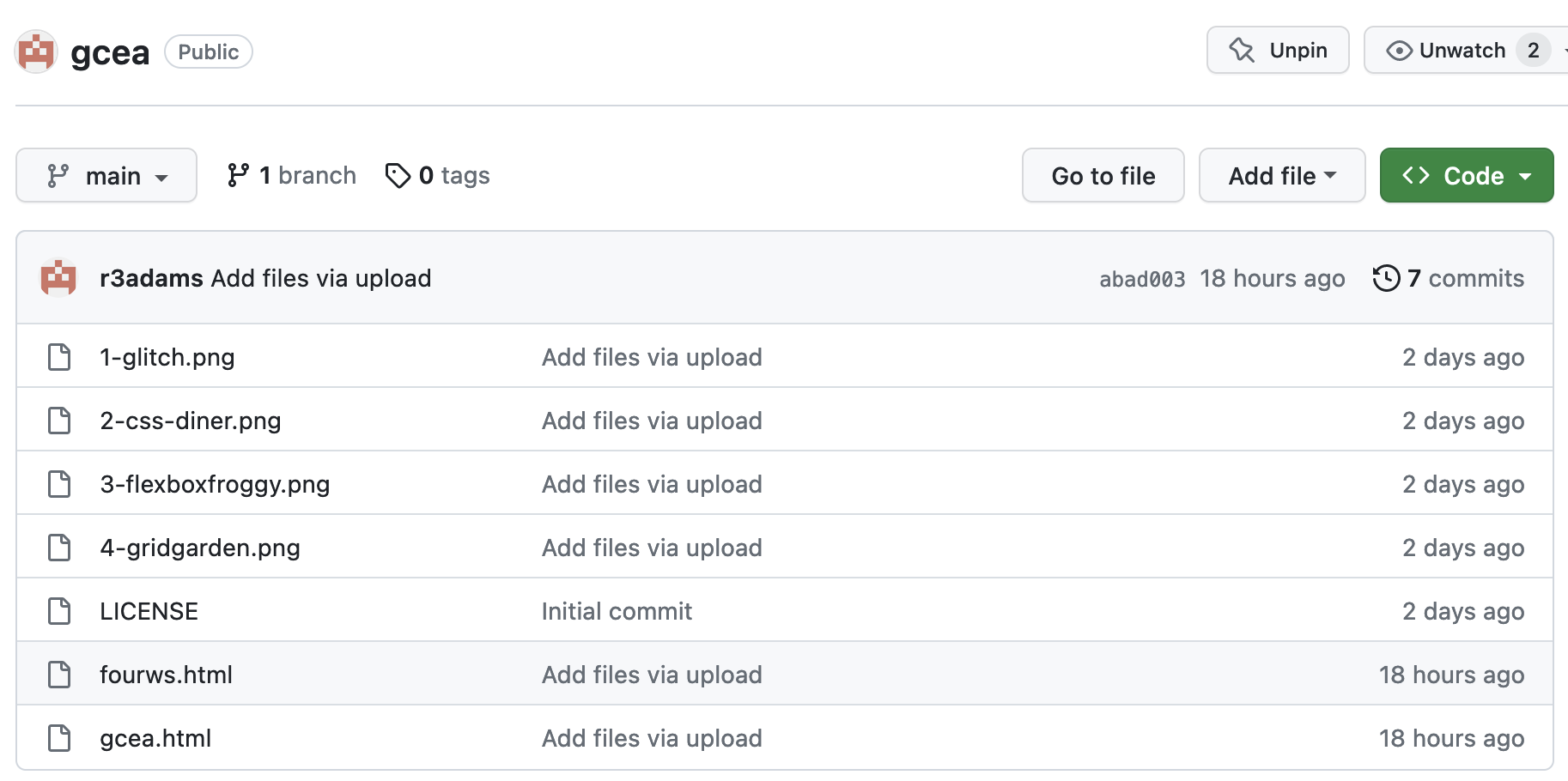
GitHub
A version control site used by app developers, a free GitHub account can also host web pages. The site was developed by Linux OS developer Linus Torvalds and is now owned by Microsoft.
Notable Resources

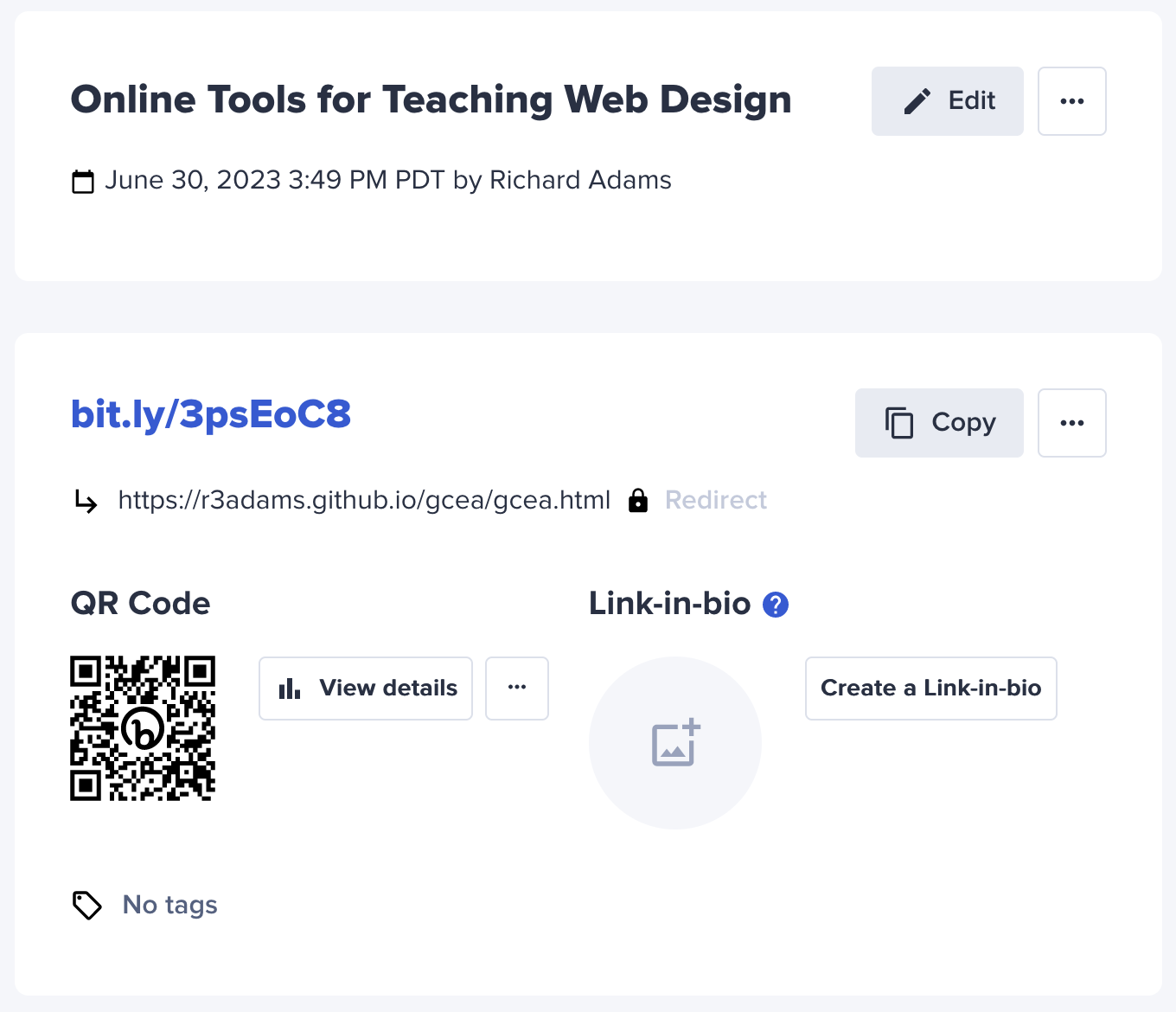
Bit.ly
A site for creating short URLs from longer ones, students can also create QR codes that lead to their web sites—great for marketing.

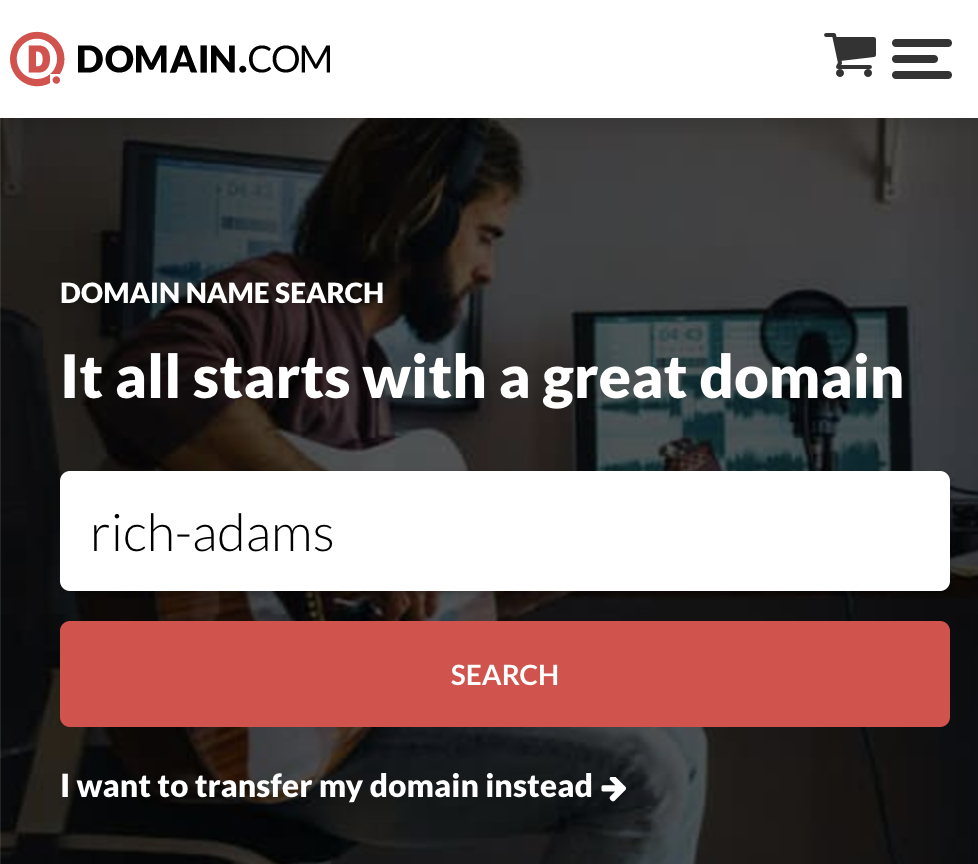
Domain Registries
On several domain registry sites, a student can get a URL with his/her name for as little as $2.99 for a year, then point the domain to a web page on Github or other server.